Многие опытные мастера предпочитают добавлять иконки в меню WordPress 4.8. Например, они помогут существенно сэкономить место – вместо надписи Домашняя страница будет изображен милый и компактный домик. Кроме того, довольно часто именно изображения позволяют понять намного больше, чем обычный текст. Да и воспринимаются иконки быстрее, чем текстовые названия.
Если вы решили установить в меню своего сайта иконки, сделать это можно посредством трех способов:
- подключив Font Awesome – для этого необходимо знать код, а потому такой метод не подойдет новичкам;
- используя специальное расширение Menu Image – данный метод ориентирован не столько на изображения, а больше на символьные шрифты;
- работая с CSS – универсальный метод.
Иконки в меню WordPress: два способа добавления – через плагин и вручную
Ниже мы подробно рассмотрим каждый способов. Ознакомившись с их описаниями, вы сможете понять, какой же вам подходит более прочих.

Подключение Font Awesome
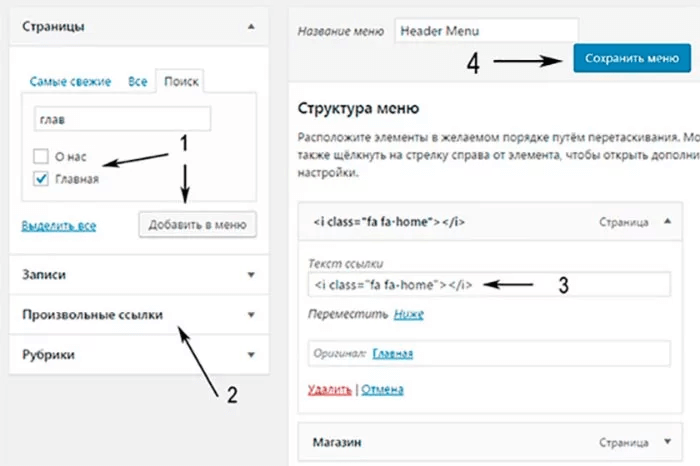
Для того, чтобы в меню вашего сайта появились иконки, необходимо перейти в административную панель, выбрать «Внешний вид» — «Меню». Для добавления нового элемента вы также можете использовать подразделы «Страницы» или «Произвольные ссылки».
Какой бы именно метод вы не используете, важно в строке «Текст ссылки» прописать код Font Awesome. К примеру, для главной страницы он будет иметь следующий вид:
<i class=»fa fa-home»></i>
После добавления кода необходимо обязательно сохранить изменения, нажав на соответствующую кнопку. И посмотреть результат на сайте.
Отметим, что новые темы для ВордПресс зачастую уже имеют подключенные скрипты. А потому вам не нужно больше ничего делать. Если же таких скриптов нет, то вам нужно будет выполнить подключение шрифта. Для этого в раздел functions.php вводится такой код:
add_action( ‘wp_enqueue_scripts’, ‘enqueue_font_awesome’ );
function enqueue_font_awesome() {
wp_enqueue_style( ‘font-awesome’, ‘//maxcdn.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css’ );
}

Обратите внимание! Проводить скачивание скрипта нет необходимости, поскольку он напрямую загружается с сайта сервиса. Кроме того, там в отдельном подразделе Icons представлены прочие иконы для меню вашей платформы.
Интересно, что в отдельных статьях можно встретить рекомендации разработчиков по включению в стили:
#menu-item-121 a, #menu-item-122 a {font-family: FontAwesome;}
В данном случае ID с номерами 121 и 122 показывает на то, что применяется символьный шрифт. Вероятно, это какой-то забытый или уже не используемый тип подключения. Но мы считаем необходимым поделиться с вами и таким способом.
Плагин Menu Image
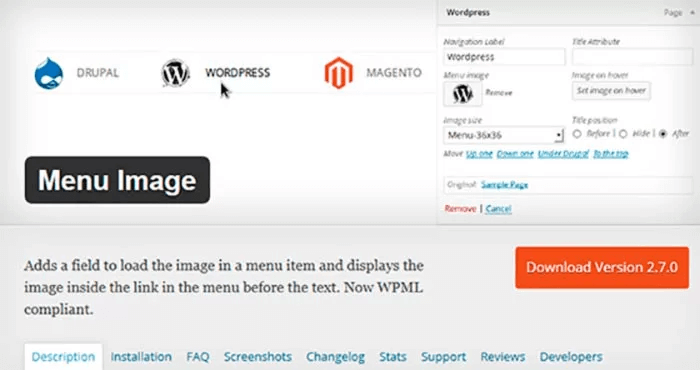
В этом разделе рассмотрим расширение Menu Image, посредством которого в меню добавить картинки очень и очень легко. И вам не придется использовать коды. Ведь для установки изображений достаточно будет поместить внутрь тэга ссылку. Делается это в административной панели.
После того, как установите плагин, переходите в подраздел «Внешний вид» — «Меню», там будут доступны все настройки.

Обратите внимание! Если вы уже используете расширение WPML, вам необходимо перейти «WPML» — «WP Menus Sync» и нажать на кнопку, которая выполняет синхронизацию.
Описываемый плагин имеет определенные опции и «фишки», среди которых:
- дополнительная кнопка, посредством которой проводится загрузка изображения для навигации;
- еще один вариант иконки меню, появляющийся при наведении;
- выбор места положения заголовка – фактически, с любой стороны иконки;
- выбор размера иконки.
Если перейти в раздел FAQ плагина, который представлен на сайте WordPress.org, то можно прочитать много интересного. Например, о том, как удалять или добавлять необходимые вам размеры иконок, используемых в меню.
Ниже представленный код позволит вам удалить стандартный для иконок размер (48 на 48) и установить так называемые мини-иконки, размер которых составляет 16 на 16.
<?php
add_filter( ‘menu_image_default_sizes’, function($sizes) {
// remove the default 48×48 size
unset($sizes[‘menu-48×48’]);
// add a new size
$sizes[‘menu-16×16’] = array(16,16);
// return $sizes (required)
return $sizes;
});
?>
Прочие особенности расширения, его возможности вы можете прочитать в описании плагина.
Иконки в меню WordPress: CSS стили
Данный метод рекомендован для тех, у кого есть хотя бы начальные знания в сфере верстки. Последовательность действий в данном случае будет следующей:
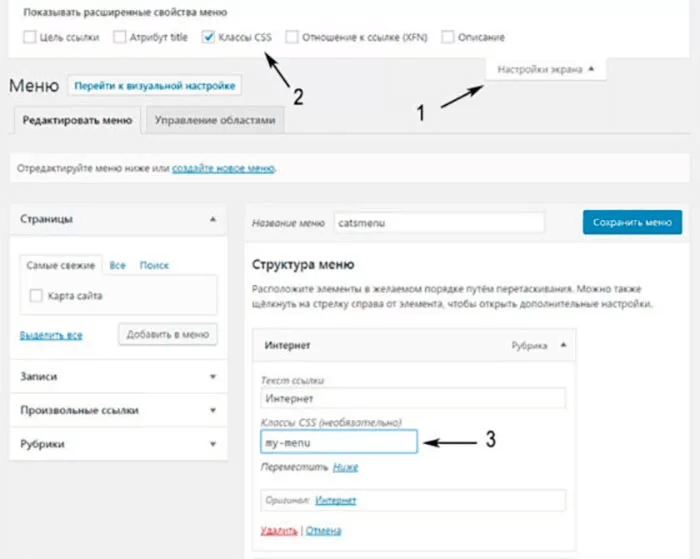
- перейдите в панель администратора «Внешний вид» — «Меню», в правом верхнем углу кликните по кнопке «Настройки экрана» и активируйте подпункт «Классы CSS»;
- после этого в меню появится новый элемент – это класс стилей, подпишите его так, как вам удобно. К пример, это может быть my-menu;
- выберите пункт «Медиафайлы» и подгрузите через него ту картинку, которую вы хотите использовать;
- далее следуйте к файлу стилей шаблона (он именуется style.css) и поместите в него код:

.my-menu {
background-image: url(‘http://ваш_сайт/wp-content/uploads/menuimg.png’);
background-repeat: no-repeat;
background-position: left;
padding-left: 20px;
}
Не забудьте нажать на кнопку сохранения. После чего можете посмотреть, что у вас в итоге получилось.
Конечно, тут есть определенные моменты. В частности, создавать новый класс как таковой необходимости нет. Достаточно изучить HTML вашего сайта и уже в нем прописать необходимые для вас стили. К примеру, как описано выше:
#menu-item-121 и т.п.
Автоматически к каждому отдельному пункту будет добавлен id.
Кроме того, описанный пример применения CSS свойства background достаточно просто заменить на подробно описанный выше пример с Font Awesome:
li#menu-item-2996 a:before {
content: «\f015»;
font-family: FontAwesome;
padding-right: 7px;
}
В завершение: подводим итоги
Здесь следует учитывать то, какую именно задачу вы поставили и как хотите ее решить. Так, те же 10 лучших плагинов для отзывов, существенно упрощают работу новичкам. Однако эта информация может показаться чрезмерно избыточной.
А вот пример с Font Awesome станет идеальным выбором для тех, кто уже применяется на своем сайте указанный скрипт. Выполнить его подключение через административную панель ну очень просто!
А третий метод требует от пользователей знания принципов верстки или простой внимательности при использовании кода, указанного в конце материала.
У вас есть свои способы и методы добавления иконок в меню? Поделитесь ими!
Подпишитесь на блог и вы не пропустите важные обновления!








Добавить комментарий