Сайт-визитка – относительно маленький по количеству страниц ресурс, на которых представлена главная информация о компании, ее услугах. И сегодня я предлагаю поговорить о том, как сделать сайт визитку бесплатно самому – на это уйдет всего несколько часов вашего времени. Примечательно, что на такой ресурс всегда есть возможность добавить необходимые дополнения. На начальном этапе будет достаточно лишь основных страниц. В этой статье расскажу, что именно должно быть на таком сайте, какие разделы обязательны, как их правильно заполнять. И самое главное – как самостоятельно, без привлечения сторонних специалистов создать работающий сайт! Подробнее об этом и сайтостроении в целом вы можете узнать придя на наш Бесплатный 4-х дневный курс по созданию сайтов с нуля.

Содержание статьи:
Как сделать сайт визитку самому: небольшое введение

Прежде, чем приступить непосредственно к описанию процесса, как сделать сайт визитку самому, хочу вам рассказать, какая же информация должна обязательно присутствовать и как правильно ее разместить.
- Контактные данные – фактический адрес, номера телефонов и т.д. Желательно поместить фотографию магазина/офиса/предприятия – фасада здания с входом.
- Юридические данные и/или реквизиты – их публикую на странице «Контакты» или соседствующей с ней.
- Форма обратной связи – это упростит коммуникацию с клиентами. Создайте форму, где пользователь сможет задать вопрос письменно или заказать обратный звонок.
- Услуги/продукция/товары – отдельная страница, на которой расписано, что именно вы предлагаете.
- Информация о компании или страница О нас – здесь опубликуйте хотя бы краткую историю компании, расскажите о своих целях, принципах.
Есть еще ряд страниц, которые могут присутствовать на сайте, но они не обязательны. К таковым относятся следующие разделы:
- Вакансии;
- Прайс;
- Новости;
- Отзывы.
Совет! Если у вас есть группы в социальных сетях, обязательно поставьте ссылки на них.
Учтите, что вся информация должна быть на сайте. Не прикрепляйте файлы для скачивания. Пользователь должен получить необходимые ему данные, просто зайдя на сайт, а не скачивать документы, таблицы и т.д.
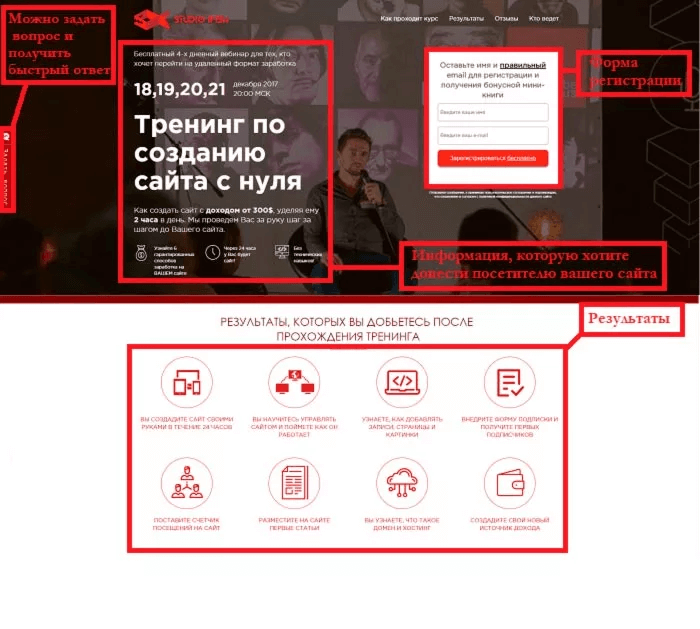
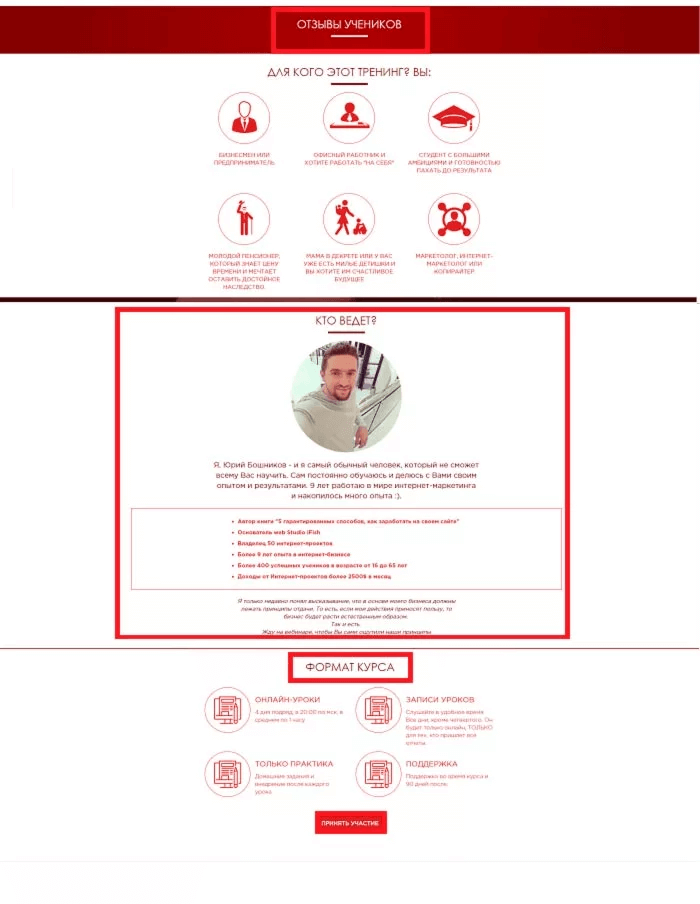
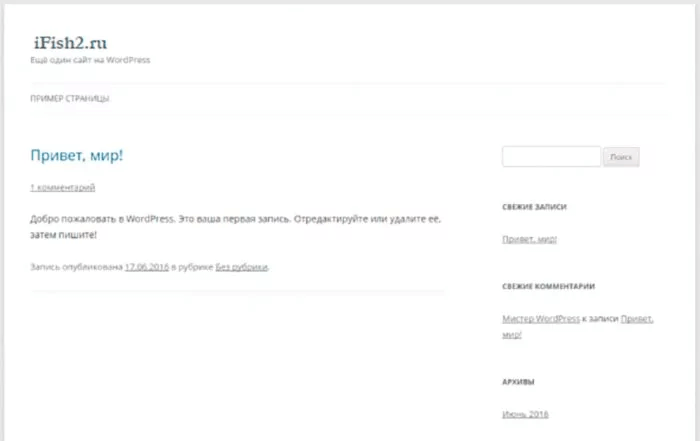
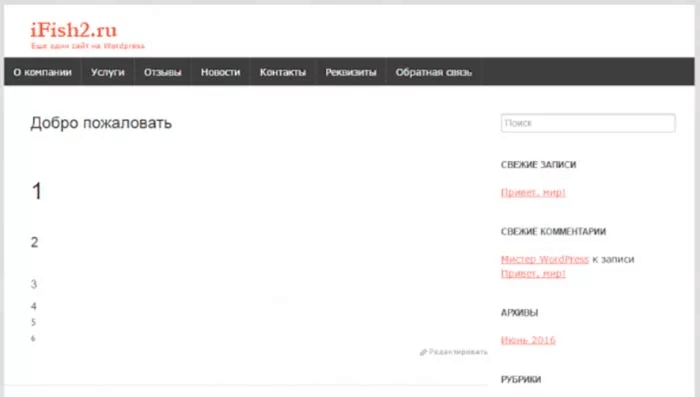
Приведу несколько примеров, как должен выглядеть если не идеальный, то просто приятный и удобный для пользователей сайт в формате визитки. Или их отдельные страницы.


Как можно сделать вывод с увиденного, ничего сложного и экстраординарного нет. Все просто. Но, главное, и со вкусом.
Важно – чтобы пользователю было удобно. Запомните это требование – оно актуально для сайтов-визиток. Впрочем, как и для других ресурсов.
Как сделать сайт визитку бесплатно: используем WordPress

Теперь перейду непосредственно к подробному описанию, как сделать сайт визитку бесплатно. Оптимальный вариант – использовать платформу WordPress. Данная CMS подходит для этой цели идеально. Вот несколько причин, почему я рекомендую именно ее:
- может работать на любом хостинге;
- устанавливается без проблем;
- простой интерфейс админки – даже новичок разберется в ней;
- возможность установки дополнительных плагинов и расширений для повышения функциональности – большинство из них бесплатные.
Обратите внимание! Даже если вы сами не сможете доделать сайт, есть множество фрилансеров, досконально знающих платформу и способных за небольшую плату «допилить» вашу визитку.
Две задачи, которые вам придется решить

Процесс, как сделать сайт визитку бесплатно предполагает решения лишь двух задач:
- установку платформы Вордпресс, подключение плагинов и их настройка;
- наполнение сайта актуальной информацией.
Ничего страшного и особо сложного в этом нет. Просто следуйте моим инструкциям. А также внимательно смотрите на картинки, приведенные в статье.
Обратите внимание! Если по представленным картинкам вам все равно не удается понять, что именно и как нужно делать, воспользуйтесь поисковыми системами. Например, введя запрос – «как перенести WordPress на хостинг» или схожий с ним. Кроме того, рекомендую напрямую обращаться в службу поддержки выбранного хостинга – вам там обязательно помогут.
Выбираем хостинг

Также читайте: Какой хостинг выбрать для сайта: 7 главных критериев при выборе
Визитка не требует каких-то особых условий. Поэтому выбирайте любой известный хостинг, а там – самый низкий тариф.
Выбираем домен

Тут стоит доверять только действительно проверенным, известным компаниям, регистрирующим домены. Стоимость домена зависит от его типа. Например, более дорогим является домен .com. Есть и еще дороже. Но не стоит покупать их, можно обойтись и дешевыми вариантами. Снова-таки – для сайта-визитки это не принципиально.
Совет! Доменное имя регистрируйте на свое имя – на физическое лицо. Ни в коем случае не регистрируйте его на имя нанятого работника.
После завершения регистрации доменного имени обязательно пропишите DNS хостинга в настройках домена. Такие данные пользователю предоставляет непосредственно сам хостинг-провайдер после того, как оплатите его услуги.
К примеру, последовательность действий может выглядеть следующим образом: «Мои домены» — Кликаете на домен — «Управление доменом: DNS-серверы» — Указывает конкретные сервера. Кстати, возможно придется подождать от нескольких часов до суток, пока сайт станет доступным к работе.
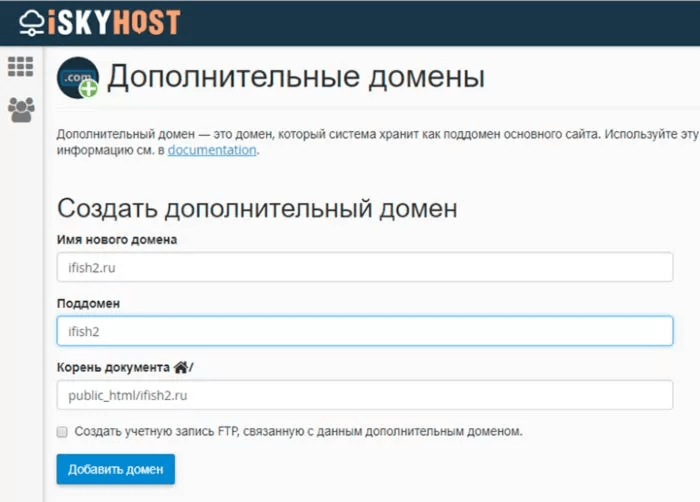
Как прикрепить домен к хостингу
Однако выполненных выше действий будет недостаточно, чтобы прикрепить домен к хостингу.
Спустя сутки в личном кабинете выбранного вами хостинга необходимо обязательно указать, какой домен вы решили закрепить. Но в этом тоже нет ничего особенно сложного.
Последовательность действий будет следующей:
- заходим в личный кабинет вашего хостинга;
- находим строку добавления домена;
- добавляем домен – папка для его добавления генерируется автоматически.

Как установить WordPress: самостоятельно и быстро
Тут тоже ничего сложного. Идет пошагово:
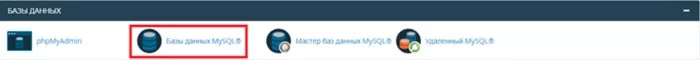
- сначала нужно определиться с тем, где именно сформировать базу данных – для этих целей необходим MySQL Помощник;

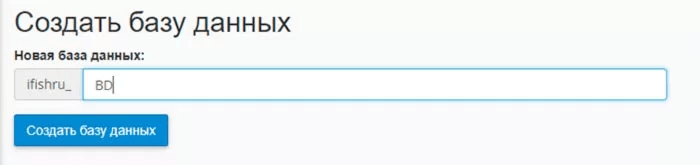
- кликните по нему и сможете создать базу данных;

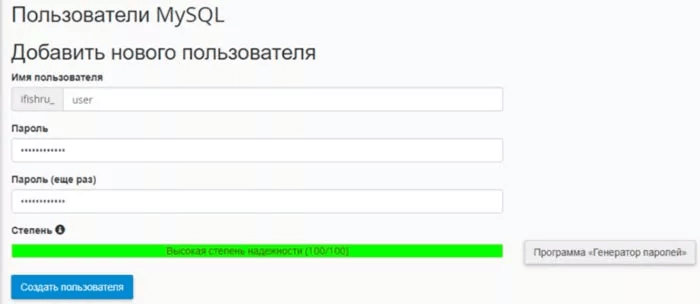
- создайте пользователей для этой базы данных – укажите свои имя и пароль.

Теперь, когда база данных создана, необходимо загрузить сам файл WordPress на выбранный хостинг:
- скачать его на официальном сайте WordPress;
- распаковать архивный файл в папку с вашим сайтом таким образом, чтобы файлы wp-config.php и папки wp-admin, wp-content оказались в корне данной папки;
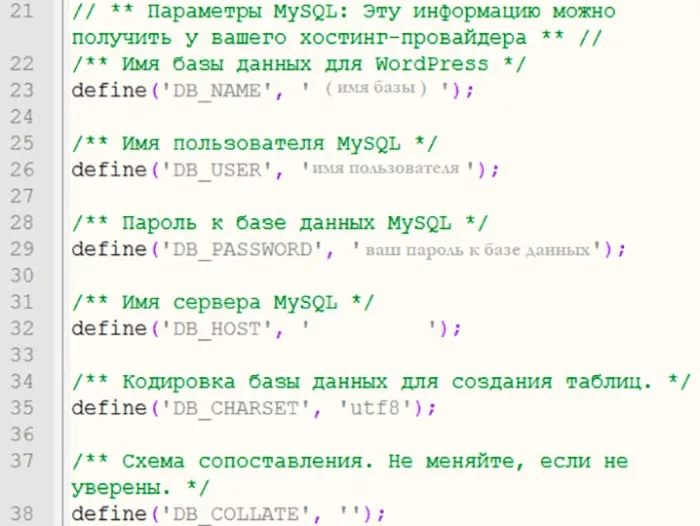
- теперь нужно выполнить редактирование конфигурационного файла – пропишите параметры базы данных, а также имя пользователя и пароль.

После этого перейдите на главную страницу вашего сайта и в окне настроек укажите следующие данные:
- имя сайта;
- имя и логин администратора, его пароль.

Основная часть работы проделана. Хотя, конечно, впереди вас также ждет немало интересного! Но, по сути, у вас уже есть готовый ресурс. Но чтобы он полноценно работал, был удобным и функциональным, следует выполнить еще ряд действий. О них – ниже.
Как сделать сайт визитку самому бесплатно: что еще нужно

Читайте также: Как установить Яндекс метрику на сайт и как ее настроить. Пошаговая инструкция
Пожалуй, это наиболее интересная часть статьи. В ней уже больше практики по работе непосредственно с самим сайтов. Итак, как сделать сайт визитку самому бесплатно, чтобы он был функциональным и удобным.
Вам нужно будет выполнить следующие действия:
- установить шаблон;
- установить счетчики посещаемости и определенный набор плагинов;
- сформировать нужные для вашего сайта страницы и заполнить их контентом;
- зарегистрировать сайт в справочниках.
Готовы творить? Тогда стартуем!
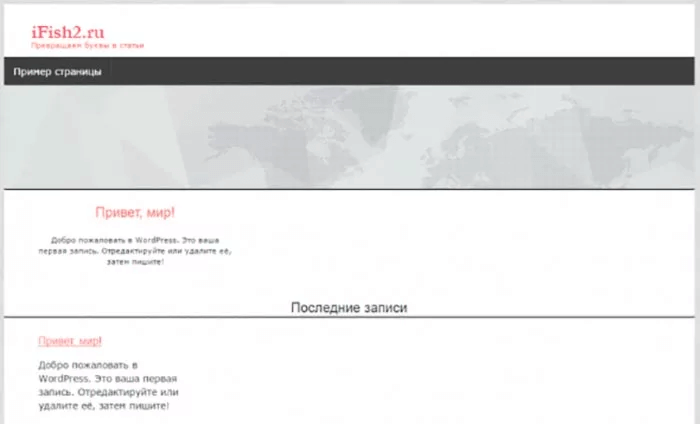
Как сделать сайт визитку бесплатно: установка шаблона для сайта визитки

Официальный сайт WordPress имеет набор полностью бесплатных шаблонов, среди которых вы точно найдете что-то вам подходящее.
Для поиска подходящего для визитки шаблона, используйте следующие поисковые запросы:
- визитка;
- бизнес;
- личная страница;
- корпоративный и сходные с ним.
Понравившийся вам шаблон нужно скачать и перенести в каталог public_html/kremlin.ru/wp-content/themes, а после обязательно активировать.

Установка счетчики посещаемости и определенный набор плагинов
Теперь поставим счетчики LiveInternet и Яндекс.Метрика. Для этого нужно посетить эти сайты:
- зарегистрироваться;
- прописать сайт, установить имя пользователя и пароль;
- установить настройки для счетчика.
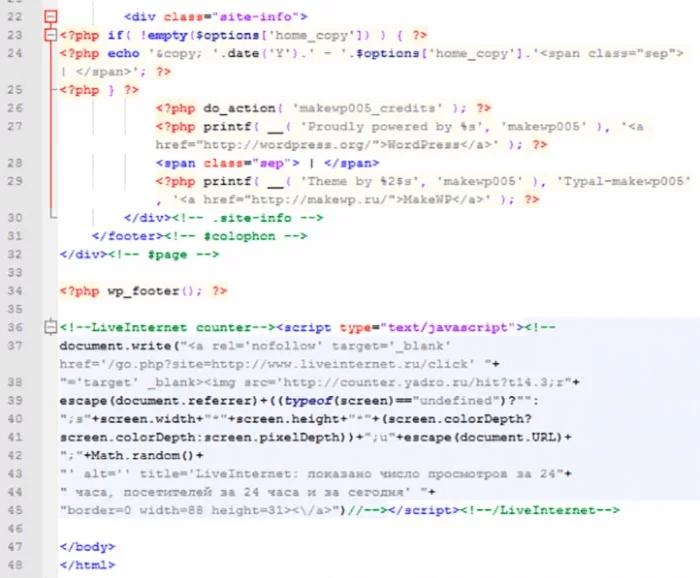
После этого вы получите специальный код, который нужно добавить в следующий раздел административной панели сайта — footer.php.

Обратите внимание! Счетчики нужны для того, чтобы видеть реальную посещаемость сайта. Кроме того, Яндекс.Метрика позволит понять, как именно посетители взаимодействуют с вашим ресурсом – откуда на него приходят, что делают, какие страницы просматривают и т.д.
Специальные плагины для сайта позволят повысить его функциональность, а также удобство использования. Лично я рекомендуют остановить свое внимание на следующих дополнениях, которые будут актуальны для визитки.
- All in One SEO Pack — позволит упростить SEO-оптимизацию.
- Dagon Design Sitemap Generator — позволит создать визуальную карту сайта, удобную и понятную для посетителей.
- Contact Form 7 — это форма обратной связи для общения с пользователями, они смогут писать вам.
- Google XML Sitemaps — это расширение сгенерирует карту сайту, нужную для поисковых роботов.
- MaxSite Russian Date — расширение, изменяющие склонения даты. Например, вместо «1 декабрь 2017» на сайте будет отображаться корректная надпись «1 декабря 2017».
- RusToLat — дополнение автоматически проводит транслитерацию URL-адреса страницы. Очень важно для корректной оптимизации сайта.
- WordPress Database Backup (Remote Database Backup) — расширение формирует бекап базы данных и периодически отправляет их на почту. Если вы не планируете часто обновлять сайт, то плагин вам не нужен. Сделайте один бекап и успокойтесь.
Кстати, устанавливать плагины вовсе необязательно. Особенно, если в ближайшее время вы не собирается заниматься продвижением сайта, а делаете его просто для вида.
Как создать страницы сайта визитки

Допустим, вы решили, что на сайте должны быть следующие страницы:
- Контакты;
- Обратная связь;
- Реквизиты;
- Услуги;
- Отзывы;
- О нас;
- Сотрудник;
- Вакансии;
- Закупки;
- Новости;
- Карта сайта.
То есть, в административной панели необходимо создать по одной странице под каждое название. Для этого в админке выбираете кнопку «Добавить страницу» и кликаете по ней, называете соответствующим образом. Повторяете действие только раз, сколько страниц нужно создать.
Как заполнить страницы сайта-визитки
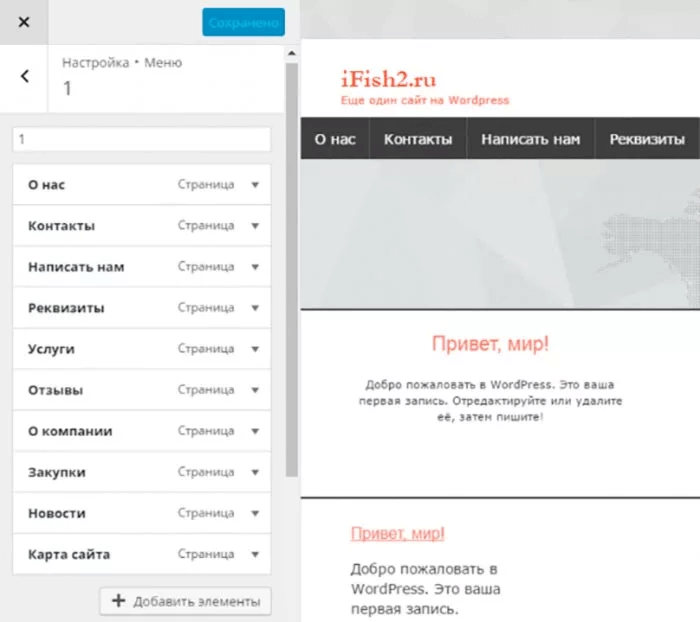
Для начала давайте немного поменяем последовательность страниц. Посмотрите на скрин-шот внизу – я предлагаю выстроить их в таком порядке.

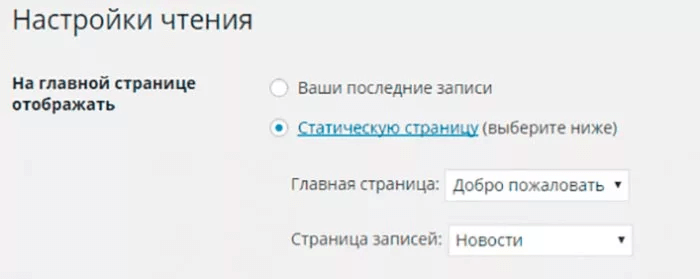
Из главного меню рекомендую убрать страницы «Закупки», «Карта сайта». Их лучше поместить в виджете внизу главной страницы. Советую саму главную страницу сделать статичной, а все записи чтобы показывались в странице «Новости».
Такие настройки делаются на странице «Чтение» административной панели вашего сайта. Смотрите пример на скрин-шоте.

После этих действий ссылки на страницы «Закупки», «Карта сайта», расположенные внизу, исчезли. Ничего страшного в этом нет. Теперь их нужно просто перетащить в боковую колонку админки, а также удалить оттуда все лишние и ненужные вам виджеты. Хотя, открою тайну, они все там лишние и ненужные.
Теперь о следующем – на сайте не нужны лишние страницы, поэтому рекомендую информацию о компании разместить непосредственно на главной странице сайта, а из главного меню соответствующую страницу, как и страницу «Реквизиты», удалю.

Вот, в принципе и все. Теперь заполните сайт текстовой информацией. Кроме того, не забудьте прописать номер телефона компании в шапке сайта, удалить из темы авторские копирайты создателя шаблона.
Регистрация в справочниках
Последнее, что нужно сделать, это зарегистрировать сайт в каталогах и справочниках. Например, в Яндекс.Справочнике и 2Гис. Ничего сложного в этом нет. Уверен, тут вы справитесь самостоятельно!
С помощью чего еще можно сделать сайт визитку: три платформы для вашего сайта

Читайте также: Пошаговая инструкция по созданию информационного сайта или блога на платформе WordPress
Являюсь поклонником WordPress. Это наиболее удобная и простая, функциональная платформа. Но ради объективности расскажу о еще трех платформах, на которых можно создавать сайты-визитки. Не буду вдаваться в подробности, а опишу их возможности вкратце.
Если будет интересно – задавайте вопросы и тогда уже предоставлю более развернутую информацию по каждой платформе.
uKit

Данная платформа заявила о себе, как конструктор сайтов для бизнеса. Она достаточно красива и мощна. Подойдет не только предпринимателям, в том числе и компаниям среднего бизнеса, но и различным творческим личностям. Например, фотографам, копирайтерам, дизайнерам.
Обратите внимание! Эта платформа подходит даже для создания небольшого магазина. Не говоря уже о landing-page.
Однако использование сервиса – платное. За относительно небольшую сумму – порядка 36 долларов в год (хотя тарифы могут меняться и часто действуют акции) – вы получаете:
- неограниченный хостинг;
- множество шаблонов и тем;
- функциональные дополнения.
Обратите внимание. На платформе реализована функция WYSIWYG позволяющая в режиме реального времени редактировать оформление сайта. Вы сразу видите, что у вас получается.
Создать визитку на uKit очень просто:
- продумайте, какие разделы вам нужны;
- измените дизайн под свои требования и представления – можно выбирать изображения, шрифты и многое другое;
- добавляйте необходимое количество страниц и заполняйте их;
- добавляйте фавиконки, прикрепляйте домен и т.д., заполните настройки SEO для каждой страницы.
- а потом просто публикуйте сайт.
Бюджет на сайт-визитку на платформе uKit – от 36 долларов в год. Согласитесь, это вполне адекватно. Не более трех походов в хорошее кафе.
Как сделать сайт визитку бесплатно: Wix

Довольно известная платформа, предназначения для создания визиток. Распространена в западных странах. Характеризуется:
- простотой использования;
- удобной административной панелью;
- большим количеством шаблонов и тем.
Каждый шаблон уже имеет определенные категории. Что еще более упрощает работу с конструктором.
Конечно, можно сказать, что Wix не столь мощный, как предыдущий конструктор, но зато он более дружелюбный по отношению к пользователям.
Здесь также можно редактировать блоки в режиме реального времени. Сам визуальный редактор очень простой, разобраться в нем не составит проблем даже тому, кто первый раз пользуется подобными панелями.
Однако стоимость использования выше, чем у uKit – годовой тарифный план обойдется в 99 долларов.
Как сделать сайт визитку бесплатно: uCoz

Еще один бесплатный конструктор для сайтов-визиток. Если говорить именно про русскоязычный сегмент Интернета, то данный конструктор является наиболее популярным и точно самым функциональным.
Тем более, что недавно сервис был глобально обновлен и сейчас панель управления стала намного привлекательнее. При этом сохранив свою функциональность.
В начале работы по созданию сайта-визитки нужно выбрать модули, которые вам нужны – в данном случае это:
- новости;
- фотоальбом;
- формы связи;
- постинг в социальных сетях.
Все остальное можно добавить впоследствии, если вам, конечно, понадобиться добавлять такие модули.
Дальнейшая последовательность действий будет привычной:
- сформируйте структуру;
- добавьте нужные вам страницы;
- выберите подходящий вам шаблон и домен (если выбрать тариф Оптимальный за 48 долларов, то и шаблон, и домен вы получите бесплатно);
- заполните сайт материалами и т.п.;
- проработайте SEO-модуль, добавьте логотип, фавиконку, настройте сайт и т.д.
В принципе, ничего сложного нет. Хотя данная платформа все же несколько уступает первым двум.
Обратите внимание! Использовать uCoz можно даже полностью бесплатно, хотя никакого ограничения не будет – просто в одном углу сайта будет виден огромный баннер, рекламирующий платформу. Что не придаст солидности сайту.
Стоимость пользования платформой – от 48 долларов в год. Для новичков – скидка 50%. Есть прочие бонусы и программы.








Добавить комментарий