Привет, друзья. Практически любое обновление приложений, ПО – это шаг вперед, упрощающий жизнь пользователей. Однако не всегда они оказываются удобными и понятными с первого раза. Поэтому обновление Gutenberg WordPress, недавно вышедшее для платформы Вордпресс, вызывает некоторые опасения пользователей. В этой статье я расскажу, чего ждать от WordPress 5.0, какие функции появились и как работать в нем. Моя статья будет полезна, как начинающим вебмастерам, так и относительно опытным, но полюбившим предыдущую версию административной панели Системы управления контентом.

Содержание статьи:
Обратите внимание! У вас есть собственный сайт, но сомневаетесь в его эффективной работе? Готовы помочь и провести аудит вашего проекта совершенно бесплатно. Выявим ошибки, расскажем, как их устранить. Заполните специальную форму, указав все данные, и мы свяжемся с вами!
Обязательно посмотрите видео о редакторе. Я специально подготовил его для вас, чтобы представить не только теоретическую, но и практическую информацию.
(Посмотрите видео 11 мин 38 сек)
Редактор Gutenberg: что это такое

Это новая разработка Вордпресс. Редактор позволяет работать со статьями, публикациями и страницами, внося в них изменения.
Почему его назвали именно так? Все просто – своё имя он получил в честь Иоганна Гутенберга (1400-1468), первого европейского типографа. Главная заслуга мастера – разработка и внедрение уникального по тем временам печатного станка. Инновационное оборудование было с подвижными литерами. Оно стало настоящим прорывом в книгопечатании. Создание станка повысило доступность книг.
Разработчики Вордпресс создавая новый редактор, стремились сделать его более простым для понимания и работы. Дабы он позволял делать красивые страницы с минимальными временными затратами.
Блочная система

Читайте также: Как проверить сайт на ошибки: 5 важных правил
Итак, давайте рассмотрим подробнее WordPress 5.0 что нового он принесет в систему управления контентом. Главная особенность – блочная система, позволяющая создавать макет записи непосредственно в редакторе, перемещая местами блоки. В этом он схож с такими разработками, как:
- SiteOrigin;
- Elementor.
Вот основное отличие Gutenberg WordPress от старой версии, которая, по сути, предполагала редактирование посредством HTML. Новый редактор сделал редактирование более простым. Чтобы поместить текст так, как вам нужно, выровнять его, поместить картинки в определенные колонки и, опять же, выровнять их, больше не нужно углубляться в HTML или CSS.
То есть, вы без особых проблем и сложностей сможете разрабатывать даже сложные макеты, «играя» блоками, пробуя их разное размещение, пока не подберете оптимальное, на ваш взгляд, оформление.
Динамические блоки

Именно они заменили использовавшиеся до этого shortcode и виджеты. Преимущество блоков заключается в том, что они могут располагаться абсолютно в любой части страницы, сайта.
Обратите внимание! Однако на данный момент остаются работоспособными shortcode и виджеты. Переход на новый редактор – постепенный.
Примечательно, что разработчики предусмотрели упрощенную возможность переноса контента с других ресурсов. Для этого в системе имеется более 30 предустановленных блоков. Также имеются специализированные заготовки для внешних сервисов:
- Vimeo;
- Ютьюб;
- Spotify;
- Reddit;
- и др.

В предыдущих версиях редактора платформы ничего подобного не было предусмотрено. Да, он был удобным, простым для понимания, легким в работе, однако, если сравнивать с новым, несколько ограниченным по своим функциональным возможностям. А вот в редакторе Gutenberg все намного проще и быстрее:
- выбираете вставку требуемого сервиса;
- копируете адрес страницы;
- и все – система автоматически проводит настройку и подгонку.
Обратите внимание! Вообще принципы и тщательность разработчиков не могут не радовать – они подошли к решению максимально ответственно. Даже в тестовом режиме редактор уже был переведен на все основные языки, используемые платформой!
Как установить редактор Gutenberg WordPress
Никаких проблем и трудностей с этим не будет. Он устанавливается непосредственно из административной панели. Там же и активируется. Для этого необходимо выполнить лишь несколько кликов.
WordPress 5.0 что нового: давайте тестировать

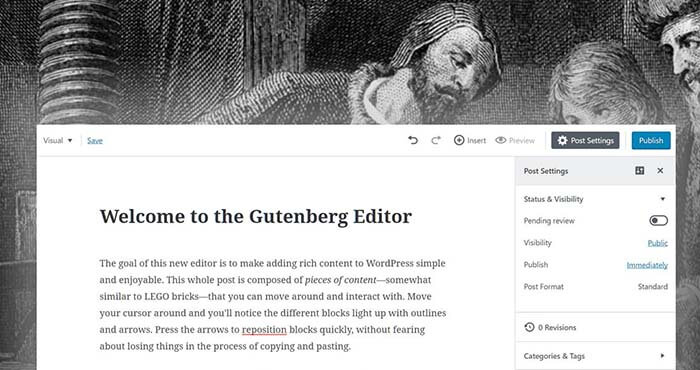
Оформление – минималистическое, но тем и приятное, привлекательное. Хотя даже по сравнению с классической версией выглядит весьма непривычно. Зато в нем намного больше места отведено непосредственно контентной части, намного лучше отображается вся структура макета.
Все значки для редактирования блоков расположены в верхней левой части экрана. В зависимости от конкретного блока меняются набор функций для редактирования.
Обратите внимание! Оформляемый контент перед публикацией в административной панели имеет почти такой же вид, как и уже опубликованный. Это очень удобно! Ведь теперь администратор сразу видит, чего ждать от публикации.
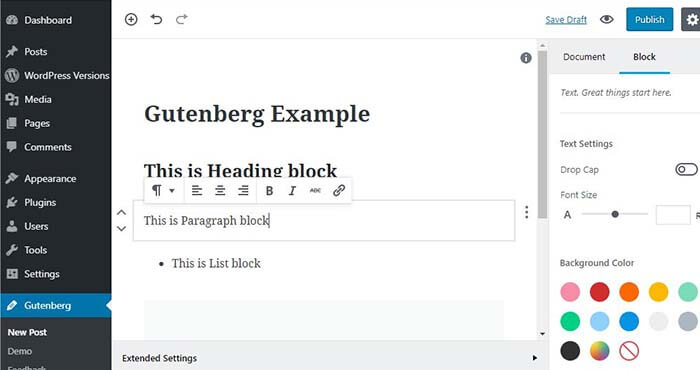
Справа сбоку имеется вкладка Block – в ней расположены все настройки конкретного блока, с которым администратор работает в данный момент времени. К примеру, если речь идет о настройке параграфа, то пользователю доступно редактирование:
- заглавной буквы (ее выделение);
- шрифта – размера и цвета;
- фона;
- выравнивание блока.
Примечательно, что настройки «спрятаны». Чтобы они отображались – необходимо кликнуть по соответствующей кнопке настроек. Сначала это кажется неудобным, непривычным, но поработав с новой административной панелью, не только быстро привыкаешь к ней, но и понимаешь ее истинное удобство.
Как добавить новый блок
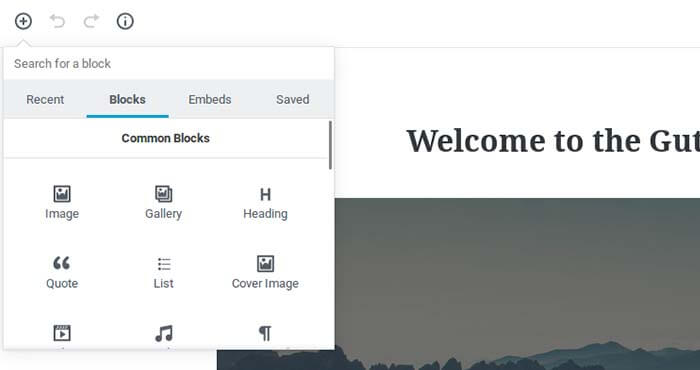
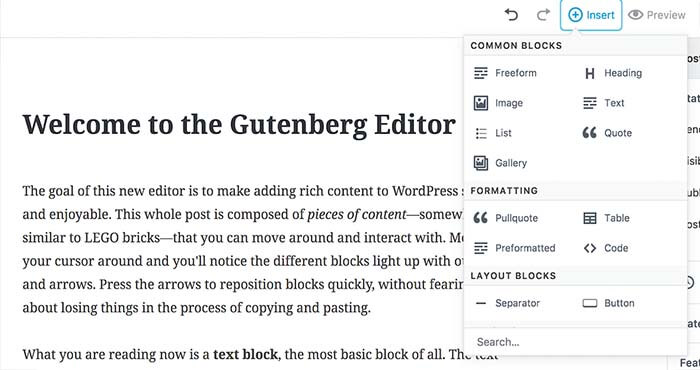
Ничего сложного в создании и редактировании страницы, записи нет. К примеру, если вам необходимо добавить новый блок, нужно просто кликнуть по значку +. Она находится в левой верхней части экрана. Или располагается между блоками. После клика появится выпадающий список со следующим перечнем:
- часто используемые блоки;
- основные блоки;
- форматирование;
- разметка;
- вставки.
В верхней части имеется дополнительная строка, позволяющая найти нужный блок по его названию. Давайте рассмотрим подробнее возможности и характеристики каждой отдельной опции:
- Часто используемые блоки – после клика по знаку + будет доступен список из девяти наиболее часто применяемых блоков, используемых для встраивания ресурсов;
- Основные блоки – включает в себя Заглавие, параграфы и другие;
- Форматирование – тут представлены код, таблицы и т.п.;
- Элементы разметки – в разделе имеются разные кнопки, разделители страниц, столбцы и др.;
- Виджеты – shortcode, категории, последние записи;
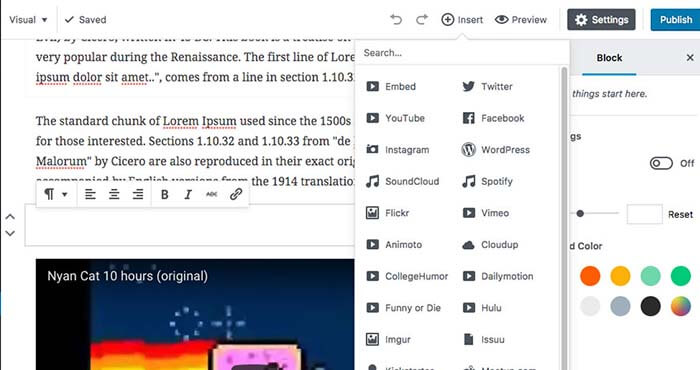
- Вставки – позволяет выполнить встраивание контента с разных сторонних ресурсов и сервисов, среди которых Инстаграм, Ютьюб, Reddit и другие. Сюда нужно просто вставить скопированный адрес, а система автоматически настроит встраивание, самостоятельно определив необходимые параметры.
Перемещение блоков и их выравнивание
Продолжая разговор на тему «Wordpress 5.0 что нового», вкратце отмечу особенности перемещения и выравнивания блоков. В верхней части панели инструментов предусмотрены настройки для выравнивания блоков по трем параметрам:
- по левому краю;
- по правому краю;
- по центру.
Чтобы переместить блок вверх или вниз, используйте стрелки – они предусмотрены слева каждого блока. Достаточно просто навести мышку на блок, и они станут видимыми.
Обратите внимание! Также планируется введение групповой редакции блоков. Нужно будет выделить несколько блоков, зажав кнопку SHIFT. Возможно, когда вы будете читать статью, групповое редактирование уже введено.
Визуальный и текстовый редактор: переключение между ними

Читайте также: Как провести аудит сайта самостоятельно: подробная инструкция
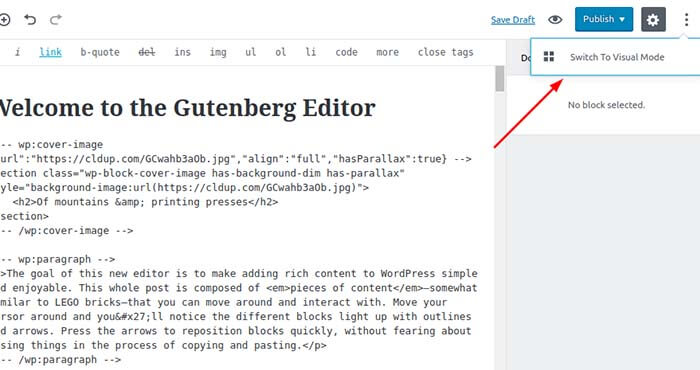
Редактор Gutenberg WordPress предусматривает, как визуальное, так и текстовое редактирование. Переключение панелей с Visual Mode на Text Mode и обратно расположено в правой верхней части панели.
Визуальная система позволяет использовать функции, применяемые к конкретному блоку. Текстовая – видеть и применять код блока. Каждый отдельный блок, сформированный в Гутенберге, представляет собой набор комментариев HTML. Он использует синтаксис, который был создан разработчиками нового редактора. Ничего сложного в этом нет. Даже неопытный пользователь разберется, что и к какому элементу относится.
Gutenberg WordPress: все функции

Система WordPress 5.0 привлекает наличием новых функций, позволяющих вносить изменения в тексты, записи. Постараюсь максимально полно, но, вместе с тем, и лаконично рассказать о них.
Структура записи

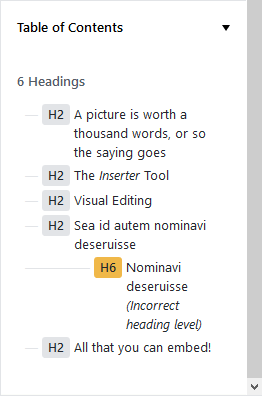
Система определяет все заголовки статьи по тегам. Они отображаются сбоку, перечислением. Получается своеобразная схема документа. Это существенно упрощает визуальное восприятие текста.
Кликнув на любой из заголовков, вы будете перемещаться в соответствующую часть статьи. Это ускоряет процесс редактирования текста. Особенно удобно это проявляется при внесении изменений в большие тексты. Или при работе на смартфонах. Вы будете избавлены от утомительного скроллинга экрана.
Анкоры

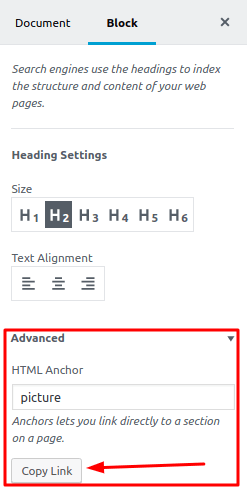
С их помощью можно делать ссылку на конкретную часть записи. Анкоры ставятся на подзаголовки.
Как это сделать? Очень просто:
- выбирается блок с нужным заголовком;
- сбоку в панели будет отображено поле для якоря;
- в это поле следует поместить текст для ссылки.
Gutenberg wordpress: дополнительные CSS стили

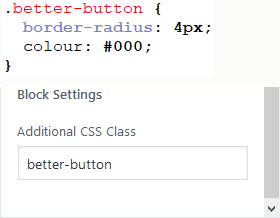
Редактор Gutenberg WordPress хорош и тем, что для каждого отдельного блока предусмотрено добавление дополнительных CSS-стилей. Весьма удобно, поскольку появляется возможность создать «скелет» HTML страницы, а после этого стилизовать его в отдельном CSS-файле
В чем выгода? В том, что для каждого блока предопределяется фактически любой стиль, по умолчанию. В частности, это хорошо работает при создании кнопок, когда изменение цвета шрифта не предусмотрено непосредственно в самом редакторе.
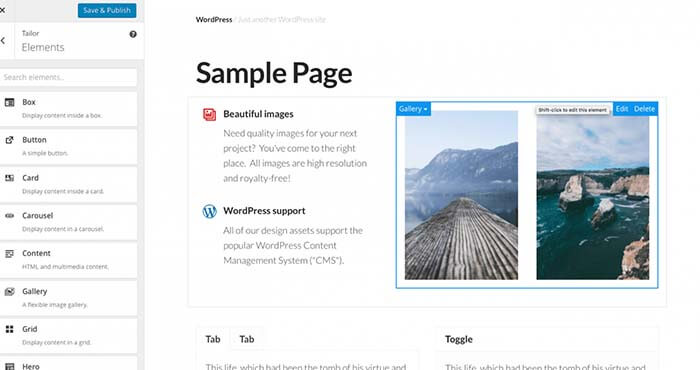
Галерея

Читайте также: Google PageSpeed Insights полностью обновился: работа с метриками
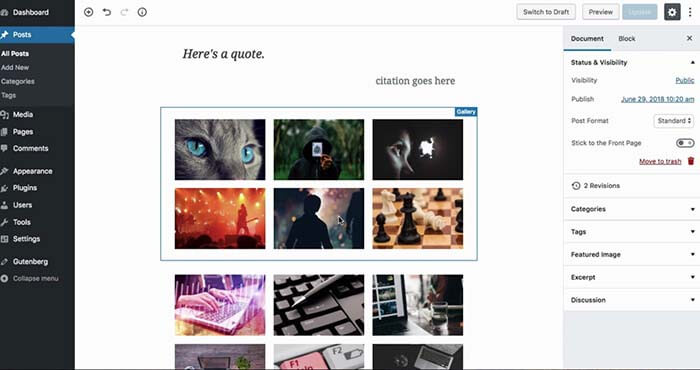
Удобная функция. Позволяет создавать галереи картинок. В настройках такой галереи вы можете задавать количество колонок – от одной до восьми. Предусмотрена настройка обрезки или не обрезки изображения.
Gutenberg wordpress: большие картинки
Новый редактор также дает возможность делать специальные блоки картинки с пустым полем для размещения текста. Центровка выполняется по горизонтали или по вертикали. Настройки такого блока весьма разнообразны. Например, имеет функция затемнения картинки для повышения читабельности надписи. Или же – это вообще шикарно – фиксация изображения, чтобы оно оставалось неподвижным, когда пользователь скролит страницу.
Обратите внимание! Отображение галереи картинок в самом редакторе и непосредственно на страницах сайта может существенно отличаться. Причина тому – адаптивность блока, пропорции картинок.
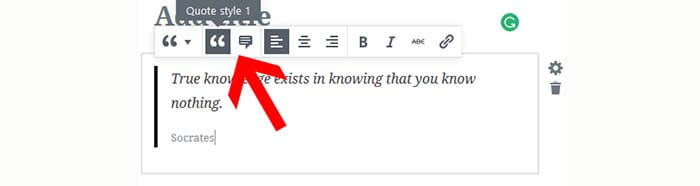
Цитаты

Под цитатами подразумеваются отдельные особо важные отрывки статьи, которые выделяются для привлечения дополнительного внимания пользователей.
Блок для оформления цитат имеет свои функции, позволяющие выполнить оформление выделения:
- дополнительные стили;
- выравнивание текста;
- и некоторые другие.

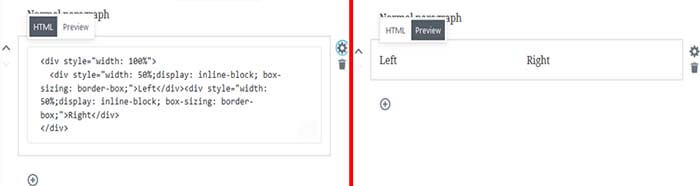
Gutenberg wordpress: HTML для пользователей

Редактор Gutenberg имеет блок пользовательского HTML-кода. Предусмотрена возможность добавки любого кода прямо в визуальный редактор.
У блока имеется кнопка предварительного просмотра, позволяющая посмотреть и понять, как именно будут выглядеть изменения – для их просмотра не нужно будет сохранять внесенные изменения, или осуществлять предварительный просмотр всей записи непосредственно в Вордпресс.
Традиционный текст

Эта опция (Classic Text) будет оценена теми, кто привык к классическому редактору платформы. Пользователю демонстрируется набор инструментов TinyMCE, а кнопки нового обновленного редактора отсутствуют.
Но есть тут и небольшое изменение, отличие. Это дополнительный класс CSS непосредственно в меню настроек.
Обратите внимание! Classic Text «активируется» самостоятельно, если новый редактор не способен автоматически определить тип блока. Опция будет полезна на переходном этапе от старого к новому редактору.
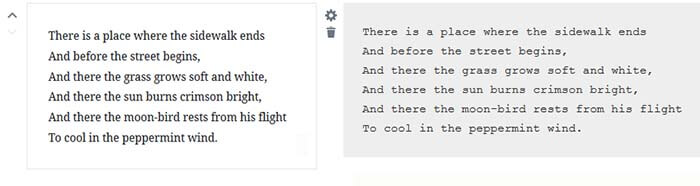
Gutenberg wordpress: Стих или Строфа
 Блок оценят все поклонники литературного творчества. Он идеально подходит для публикации стихов, прочих литературных произведений искусства. Блок позволяет:
Блок оценят все поклонники литературного творчества. Он идеально подходит для публикации стихов, прочих литературных произведений искусства. Блок позволяет:
- строго устанавливать пространство между строк;
- определять нужные интервалы между символами;
- устанавливать отступ в левой части текста.
Обратите внимание! Обычно при нажатии на клавишу Enter происходит добавление нового абзаца. В этом же блок курсор опускается на одну строку вниз, без формирования абзаца.
Внешне блок выглядит, как белое пространство, но с маленьким отступом, напоминающим параграф. Редактирование текста предусматривает три опции:
- жирный текст;
- текст курсивом;
- перечеркивание слова, фразы.
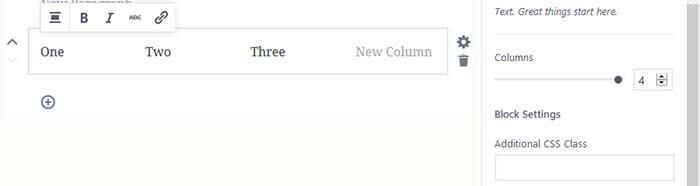
Столбы или колонки

Посредством данного блока устанавливается различное количество блоков в один ряд. Количество доступных колонок – от двух до шести. В каждый сформированный столбец могут вставляться любые другие блоки.
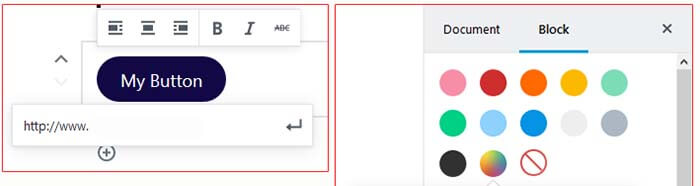
Кнопки

Отдельный блок позволяет вставлять различные кнопки:
- с ровными углами;
- со скругленными углами;
- без линий.
Они выравниваются, в зависимости от требований и пожеланий – по одному из краев или по центру. Также доступна опция выбора цвета текста, фона.
Gutenberg wordpress: виджеты
Редактор Gutenberg WordPress предусматривает сразу пять важных виджетов, упрощающих жизнь пользователям. Давайте рассмотрим их подробнее.
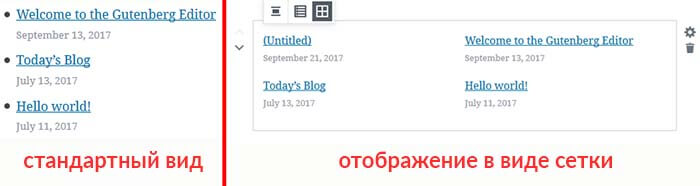
1. Последние записи

В нем имеется сразу несколько настроек отображения списка последних записей:
- стандартный список;
- в виде сетки.
Кстати! Сеточное отображение позволяет указывать количество колонок для демонстрации последних записей.
Кроме того, предусмотрена возможность установки числа отображаемых записей. Также можно выбрать демонстрацию записей с заголовком и датой публикации.
2. Архивы
Хорош тем, что демонстрирует архив всех статей помесячно. Демонстрация предусматривает:
- списочное отображение;
- отображение в виде выпадающего списка;
- подсчет количества записей в каждом месяце.
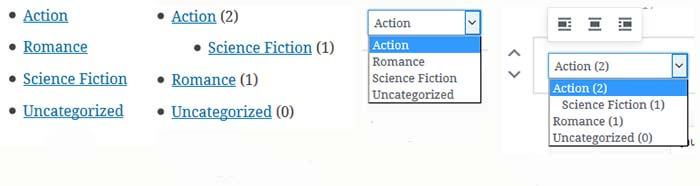
3. Категории

Также имеется два варианта демонстрации категорий – обычный или выпадающий список. Администратор может выбирать число записей, которые будут отображаться, а также вложенные категории и их иерархию.
4. Gutenberg wordpress: последние комментарии
Демонстрирует последние комментарии посетителей под записями. Настройки виджета дают возможность установить:
- демонстрацию аватарки пользователя;
- дату и время комментария;
- часть публикуемого комментария;
- демонстрацию общего количества комментариев под постом.
5. Шорткоды
Тут все просто – позволяет выполнять вставку шорткодов.
Скорость работы
Новый редактор Gutenberg WordPress работает относительно неплохо. Однако нужно понимать, что скорость работы в разное время запуска обновления была различной. Например, когда проводилось тестирование, скорость была не слишком высокой.
В частности, наблюдались определенные трудности, «тормоза» системы при выполнении вставок блоков и редактирования всего текста. Конечно же, все это приводило к определенному дискомфорту во время работы в административной панели.
Однако на момент релиза часть проблема была решена. Возможно, они еще будут появляться, поскольку редактор только-только запущен. В целом, зная профессионализм разработчиков, можно надеяться, что сложностей в работе больше не будет.
Кстати, пользователи, занимавшиеся тестированием разработки, поставили редактору крайне низкий бал. Однако ориентироваться на ту оценку все же не стоит. На момент тестирования редактор действительно имел ряд проблем и сбоев. Сейчас они практически полностью решены.
Редактор Gutenberg WordPress имеет ряд неоспоримых преимуществ
Исходя из всего вышеперечисленного, а также основываясь на собственном опыте пользования новым редактором, хочу выделить несколько его неоспоримых преимуществ.
Простота создания структуры всей страницы.
1. Вся информация, представленная на странице, расположена в независимых друг от друга блоках.
2. Любой пользователь, независимо от уровня знаний и опыта, способен создавать даже сложнейшие макеты страницы.
3. Имеется возможность создания масштабных блоков, встраиваемых в разные части сайта.
4. Встраивание контента с внешних ресурсов проходит очень быстро и просто. Система сама настраивает такие блоки.
В целом, новый редактор существенно, по всем показателям превосходит предыдущие версии. Вероятно, в скором будущем он останется единственным внутри системы. Ведь он отлично подходит для формирования страниц любого уровня сложности. Тем более что разработчики делают все, дабы повысить скорость его работы.
Gutenberg wordpress: личный совет

Однако, по моему скромному мнению, оценивая новый функциональный редактор Gutenberg WordPress, сравнивать его необходимо все-таки не с обычными, традиционными редакторами Вордпресс, а с различными системами пейджбилдинга. Например, такими как:
- SiteOrigin;
- Elemento;
- Divi;
- Layers.
Редактор отличается множеством полезных функций, позволяющих формировать структуру страницы, делать ее макет без сложных конструкторов. То есть, не нужны особые знания и навыки. Ведь редактор очень прост в управлении и понимании. С ним справится даже тот, кто никогда ранее не работал в административных панелях.
Если у вас есть свой небольшой сайт или блог, с новым редактором вы сможете создавать красочные, стильные, интересные страницы. Что, конечно же, положительно отразится на восприятии вашего сайта пользователями. А это, в свою очередь, приведет к увеличению количества посетителей и росту позиций сайта в поисковой выдаче.
В конце хочу напомнить — предлагаю вам дополнительную бесплатную услугу. Это аудит вашего сайта. Проверка позволит выявить наличие проблем. Также я дам четкие инструкции, как исправить ошибки. Чтобы воспользоваться услугой бесплатного аудита, заполните специальную форму. Мои помощники свяжутся с вами в кратчайшие сроки для уточнения всех деталей, после чего я приступлю к работе.









Добавить комментарий