Как установить тэг Read more — Ссылка читать далее в WordPress: подробная инструкция
Полное отображение статьи на страницах сайта – не лучший вариант. Как минимум по двум причинам – это плохо отражается на SEO-продвижении и понижает общий уровень юзабилити. Если вы хотите сделать сайт/блог более привлекательным, сэкономить место, следует использовать тэг — Ссылка читать далее в WordPress. О том, как его установить и настроить, читайте ниже!
Сегодня в подавляющем большинстве блогов статьи отображаются именно с таким тэгом. Примечательно, что в некоторых шаблонах уже предусмотрена подобная функция, когда после подготовки статьи к публикации вы одним нажатием клавиши устанавливает соответствующий тэг в определенном месте.
Если же такой функции в вашем шаблоне нет, подробная инструкция, как установить тэг, приведена ниже. А также вы можете ознакомиться со статьей — 5 wordpress плагинов для кнопок социальных сетей.

Как сделать тэг «Читать далее» в WordPress
Реализация подобной функции на нашей платформе подразумевает лишь два шага:
- демонстрация анонса записи (например, первого абзаца);
- установка ссылки.
Обратите внимание! Примечательно, что второй шаг, в принципе, не такой уж и важный. Поскольку для перехода к полному тексту статьи можно кликнуть по заголовку.
Чтобы отображать краткий анонс или вступление, следует воспользоваться одним из двух способов:
- использовать функцию the_content() и добавления самой ссылки;
- использовать the_excerpt(), которая применяется вместо the_content().
Кратко поясним, что ф-ция the_content позволяет отображать текст с примененным к нему форматированием. Такая функция предусмотрена в файле single.php, который находится на странице постов/статей. Когда в редакторе текста при добавлении статьи на сайт вы установите соответствующую ссылку (она называется quicktag), то автоматически будет скрыта часть текста статьи, а посетители будут видеть лишь краткий анонс записи.
В свою очередь, функция the_excerpt – она позволяет видеть сразу анонс, но без форматирования.
Как добавить тэг more в WordPress в текстовом редакторе
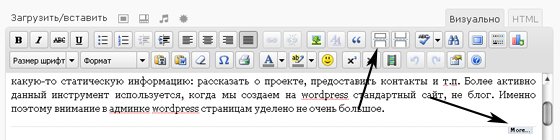
Чтобы на страницах сайта отображалась только часть статьи, при ее вставке и редактировании необходимо нажать на специальную кнопку. Именно она добавит такую ссылку – «Читать далее».
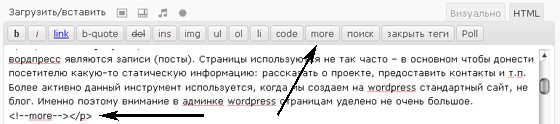
Если вы проводите редактирование материала в формате HTML, там также предусмотрена соответствующая кнопка. Однако достаточно просто вставить тэг <!—more—> в конкретном месте вашего материала.
Обратите внимание! Устанавливать такую ссылку вовсе необязательно строго в конце абзаца. Она может ставиться фактически после любого слова. Помните, что тэг прописывается строго слитно, без пробелов.

Как добавить Read more link в WordPress в шаблоне
Далее рассмотрим, как использовать рассматриваемый тэг в шаблоне, а также, как его можно вывести на сайте. Для этих целей предусмотрено сразу две функции:
- the_content;
- the_excerpt.
Находятся они в макете там, где и предусмотрено отображение всего списка статей вашего сайта:
- главная (index.php);
- архивы (archive.php);
- категории (category.php);
- и так далее.
Ф-ция the_content необходима для того, чтобы текст статьи отображался полностью. Для того, чтобы на главной появился только анонс, в редакторе при форматировании и подготовке поста к публикации следует установить тэг Read more:
<?php the_content( $more_link_text, $strip_teaser, $more_file ); ?>
Где:
- $more_link_text – непосредственно сам текст для «Читать далее», который по умолчанию имеет вид, как «читать» или «more»;
- $strip_teaser – необходим для того, чтобы либо отображать часть записи до WordPress тэга «More», либо нет. Данная пометка может принимать значение FALSE (текст отображается) либо TRUE (текст прячется). По умолчанию в настройках выставлено так, что текст будет отображаться;
- $more_file – на какой именно файл будет указывать ваш тэг (в данном случае указано, что он не применяется).
Теперь перейдем к практике, что позволит вам лучше понять, всю суть данного метода. Начнем с того, что само по себе слово «Далее» выглядит не особо привлекательно. Поэтому сначала рассмотрим, как его можно изменить на более емкую и красивую фразу «Читать далее».
<?php the_content(‘Читать далее…’); ?>
Как видите, все довольно просто! В код нужно внести лишь небольшие изменения. Кроме того, у вас есть возможность полностью изменить Read more, установив в текст вашего предложения даже полноценное заглавие статьи/поста. И при этом допускается выполнение HTML форматирование. Ведь, вполне вероятно, подобная ссылка будет более позитивно оценена поисковыми роботами.
<?php the_content(‘<span class=»moretext»>Читать далее</span> ‘ . the_title(», », false)); ?>
В том случае, если вы вообще хотите отказаться от фразы «Читать далее», вам необходимо оставить пустым поле, как указано в примере:
<?php the_content(‘ ‘); ?>
Если же говорить о ф-ции the_excerpt, то в ней вообще не предусмотрено каких-либо настроек. Она лишь демонстрирует краткий анонс статьи, не применяя ее форматирование.
Для того, чтобы у вас появилась соответствующая ссылка, необходимо вставить код:
<div class=»morelink»>
<a href=»<?php the_permalink() ?>» title=»<?php the_title(); ?>» >Читать далее…</a>
</div>
То есть, по сути, тут нет какой-либо конкретной связи с привычным тэгом More. В данной ситуации демонстрируется лишь ссылка на статью.
Кстати, также вы можете поступать с ф-ей the_content, если у вас есть желание установить ссылку не в конкретном месте текста, а в отдельном блоке. К примеру, когда речь заходит о такой «фишке», как создание необычного дизайна.

Некоторый хаки для тэга «Читать далее» на платформе WordPress
И еще несколько интересных и полезных дополнений, которые помогут вам в работе с описываемым тэгом. Представлены они на официальном сайте нашей любимой платформы.
Как убрать прокрутку для More link
В CMS по умолчанию предусмотрено следующее – после клика по тэгу «Читать далее» вы автоматически перенаправляетесь на то место, где установлена в тексте ссылка.
Кроме того, в самой ссылке предусмотрен еще один якорь в виде #more-555. Чтобы избавиться от этого, следует в functions.php вставить следующий код:
function remove_more_link_scroll( $link ) {
$link = preg_replace( ‘|#more-[0-9]+|’, », $link );
return $link;
}
add_filter( ‘the_content_more_link’, ‘remove_more_link_scroll’ );
Как изменить ссылку «Читать далее»
Наиболее простой способ – это перейти в ф-цию и поменять $more_link_text. Однако, чтобы полностью изменить формат такой ссылки, в functions.php вам следует лишь добавить приведенный ниже код:
add_filter( ‘the_content_more_link’, ‘modify_read_more_link’ );
function modify_read_more_link() {
return ‘<a class=»more-link» href=»‘ . get_permalink() . ‘»>Your Read More Link Text</a>’;
}
Кстати, этот код также избавляет от описанной выше прокрутки страницы.
Как сделать кнопку «Читать далее» на WordPress
Для формирования такой кнопки вам понадобится применение стилей CSS. Так, по умолчанию предусмотрено, что ф-ция the_content вставляется непосредственно в тэг А class=»more-link».
Так что вам достаточно просто установить в разделе style.css следующий код:
a.more-link {
display:block;
width:151px;
height:24px;
padding-left:10px;
clear:both;
border:none;
line-height:22px;
margin-top:10px;
font-size:12px;
}
a.more-link {
color:#FFF;
background:url(images/readmore.jpg) 0 0 no-repeat;
}
Так, в начале задаются параметры кнопки, а далее, во втором правиле, предусмотрена ссылка на фоновую картинку readmore.jpg. Естественно, чтобы выполнить все это, необходимо иметь хотя бы начальные знания CSS.
Ссылка читать далее в WordPress: параметры анонса для функции the_excerpt
Данные решения будут интересны тем, кто на сайте для демонстрации анонсов использует функцию the_excerpt.
Для начала отметим, что с помощью данного метода вы сможете изменить количество демонстрируемых символов. По умолчанию предусмотрена демонстрация 55 символов.
function wpdocs_custom_excerpt_length( $length ) {
return 70;
}
add_filter( ‘excerpt_length’, ‘wpdocs_custom_excerpt_length’, 999 );
Кроме того, предусмотрена смена стандартного варианта окончания текста. Когда вместо троеточия […] может быть установлен фактически любой подходящий вам вариант. Хотя, конечно же, он не будет являться ссылкой.
function wpdocs_excerpt_more( $more ) {
return ‘… >>’;
}
add_filter( ‘excerpt_more’, ‘wpdocs_excerpt_more’ );
Добавляем ссылку «Читать далее» для функции the_excerpt
Выше мы рассматривали эту функцию. А теперь расскажем, как можно реализовать данное решение, используя functions.php:
function new_excerpt_more($more) {
global $post;
return ‘<a class=»moretag» href=»‘. get_permalink($post->ID) . ‘»> Читать статью полностью…</a>’;
}
add_filter(‘excerpt_more’, ‘new_excerpt_more’);
Плагины для тэга More в WordPress
Также вы можете ограничиться использованием специальных плагинов и расширений, которые доступны для платформы WordPress 4.8. Отметим два подобных решения.
Page Links To
Это расширение дает возможность сделать перенаправление статьи по адресу, который полностью отличается от значения вашего поста.
Так, по умолчанию предусмотрено, что платформа WordPress демонстрирует лишь анонсы статей строго в хронологической последовательности. И лишь при нажатии на заглавие или тэг «Читать далее» осуществляется перенаправление на всю статью.
После установки этого расширения в административной панели будет создано поле, в котором вы будете указывать свою ссылку для дальнейшего перехода. Одновременно с этим появляется 301 редирект. Также предусмотрена возможность установки 302 Moved Temporarily.
Все это будет необходимо в том случае, если вы желаете демонстрировать в общем списке краткий анонс с дальнейшим переходом на любую страницу своего блога.
Ссылка читать далее в WordPress: Advanced Excerpt
Данное расширение дает возможность демонстрировать краткие анонсы статей без необходимости вносить какие-либо исправление в баллон вашей темы.
Посредством данного плагина вы можете выбирать, сколько именно слов или символов будет содержать анонс, как именно будет выводиться анонс и многое другое.
Остались какие-либо вопросы о применении тэга Read more в WordPress? Задавайте вопросы и мы обязательно ответим на них!
Хотите создать свой сайт, но не знаете, как? Записывайтесь на мой бесплатный курс по созданию сайтов с нуля и уже через 4 дня у вас будет свой сайт!









Добавить комментарий